3. 방문자 이탈을 줄이는 티스토리 스킨 설정 방법
티스토리 블로그 하시는 분들 중에 북클럽 스킨 사용하시는 분들이 많은데요,
무료스킨이면서 가독성이 좋은 편이라
애드센스 블로그 스킨용으로 많이 사용하고 계십니다.
북클럽 스킨의 경우 장점이 큰 스킨이긴 하지만,
상부타이틀 부분이 크고 썸네일 이미지가 깨지는 단점이 있습니다.
특히 모바일에서 보면 더 심한데요.
블로그에 들어왔을 때 가장 먼저 보이는 상단 타이틀단이 깔끔하지 않으면
이런 포인트에서 방문자 이탈이 가능성이 있습니다.

상단 타이틀단을 깔끔하게 고친다면
티스토리 블로그 방문자 이탈율을 줄일 수 있는데요.
이번 포스팅에서, 이탈율을 줄이는 스킨 세팅방법을 확인해보고
따라하셔서 깔끔한 북클럽 스킨 설정해 보시길 바랍니다 :)
블로그 설정에서 [꾸미기-스킨편집] 에서
Html 편집 클릭한 뒤 [CSS]에서 편집하면 됩니다.


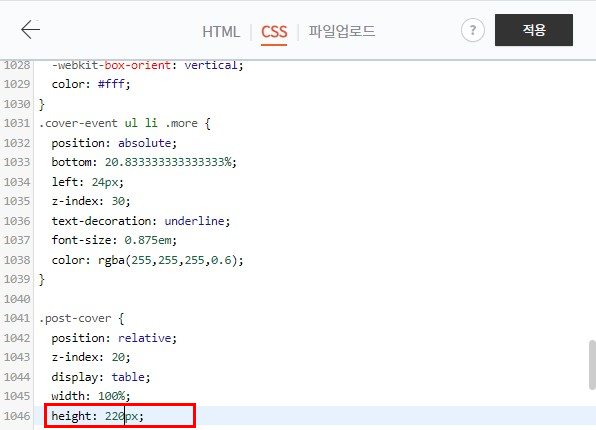
1. 상단 타이틀 높이 줄이기

타이틀 배경이 차지하는 높이를 낮출 수 있는 방법입니다.
CSS 1046번 줄 height: 를 340px → 220px 변경합니다.
200px이하로는 기본 설정 때문에 변경되지 않으니 이점을 참고해주세요!
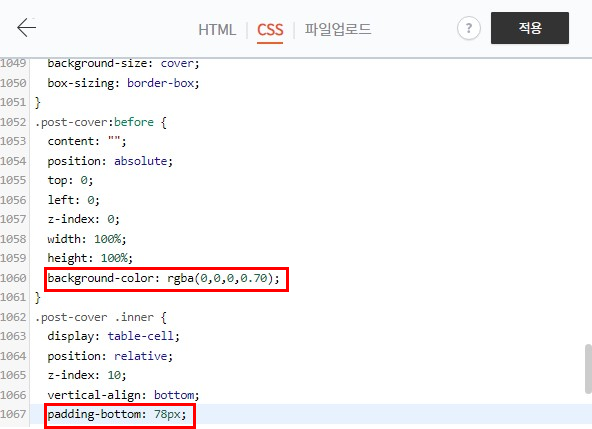
2. 상단 타이틀 배경색상 어둡게 설정

CSS 1060번 줄 rgba항목의 마지막 끝자리 (0,0,0,0.25) 25 → 70 바꾸면
배경화면이 어둡게 설정됩니다.
이 숫자는 크게 올리면 어둡게, 낮게 쓰면 밝게 변한답니다.
이부분은 썸네일 색상을 고려하여 수치값을 조절해서 적용하시는 걸 추천드려요.
3. 게시글 제목 타이틀바 중앙 배치

제목이 타이틀바의 중앙으로 오게 조정하는 방법입니다.
CSS 1067번 줄 padding-bottom: 78px → 40px로 변경합니다.
숫자가 높을수록 위로, 낮을수록 아래로 내려갑니다.
4. 타이틀바와 본문 간격 줄이기

CSS 440번 줄 padding-top: 330px → 180px 조절하여
타이틀바와 본문 간격을 더 가까워지게 조절할 수 있습니다.
5. 제목 잘리지 않게 노출하기

블로그 포스팅 제목이 길어서 글 목록 부분에서 짤리는 경우가 있습니다.
CSS의 1064열 'post-item .title' 부분에서 'white-space' 부분을 찾아
'nowrap' → 'normal' 변경합니다.
이렇게 변경해두면 포스팅 제목이 글 목록에서 짤리지 않는답니다.
이번 포스팅에서 방문자수 이탈률을 줄이는
북클럽 스킨 세팅법을 정리해보았는데요.
어렵지 않으니 본인의 티스토리 블로그에 적용하여 블로그 수익을 높이는데 도움되시길 바랍니다.
'티스토리 블로그' 카테고리의 다른 글
| 부동산, 아파트 전용면적 59㎡, 60㎡, 72㎡, 74㎡, 84m2는 몇 평수일까? (0) | 2023.03.26 |
|---|---|
| 연말연시 인사말, 인사문구 추천, 송년회 선물추천 (직장, 어른, 친구) (2) | 2022.12.24 |
| 1. 수익형 블로그를 위한 티스토리 기본 세팅 설정 방법 (0) | 2022.03.28 |



댓글